With variables, journey builders using predefined templates can impact the final look and feel of the message. They can choose from a series of values for a specific variable and apply this to the content. Variables can be defined in templates as well as in messages and pages.
Note: Variables are not available for Mobile notifications.
How are variables used?
They are typically used to change the
look of the final email when they are used in the style sheet of
a component.
When someone creates the email using a template, they no longer have
access to the layout options because these are set at the template level.
A template variable will nevertheless allow to change the look of
the email by selecting one of the available values defined for the variable.
When a variable is used in a message, the user can immediately see the result of the chosen value for the variable by launching a preview.
Example:
Create a variable for the Background
color of a component. Assign a selection of colors to this variable and
when the email message is created , the variable is set to one of the proposed colors and is then applied to the message.
Variables can also be used in a constraint. You can make the display of a specific content block dependent on the value assigned to the variable.
Example:
Create a Boolean variable "Is this
a promo email" with possible answers Yes
or No. When the template is used
in a journey, the variable can be set to either Yes or No and then the
value is used to determine if a specific content block is shown or not.
Last, these variables can also be used for personalization.
Example:
Create a text variable with edition summer,
winter, spring and autumn, and use this variable as personalization for
the edition of the message
Variables and languages
Variables are common to all languages of the email template/email message. When a variable is created for one language, it will also be available for other languages. However if you use a variable with text and you want language related values in there, you need to create this variable as many times as there are languages and for each language use its dedicated variable.
In this topic:
Use a variable in a constraint (not for mobile push)
Use a variable for layout changes
Use a variable as a personalization field
Create a variable:
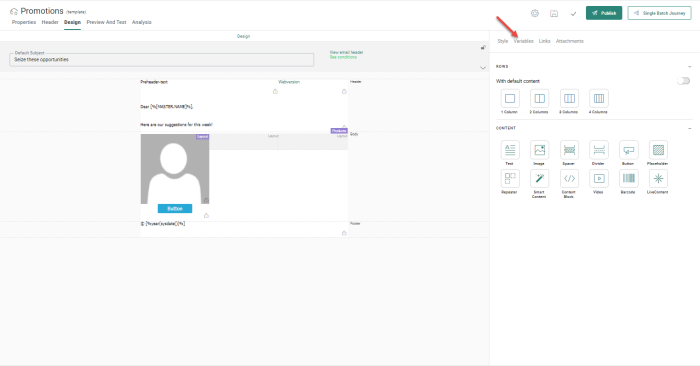
In the Components panel on the right hand side of the Design window, click the Variables option:
A new panel appears where a variable can be added. Click +Add Variable.
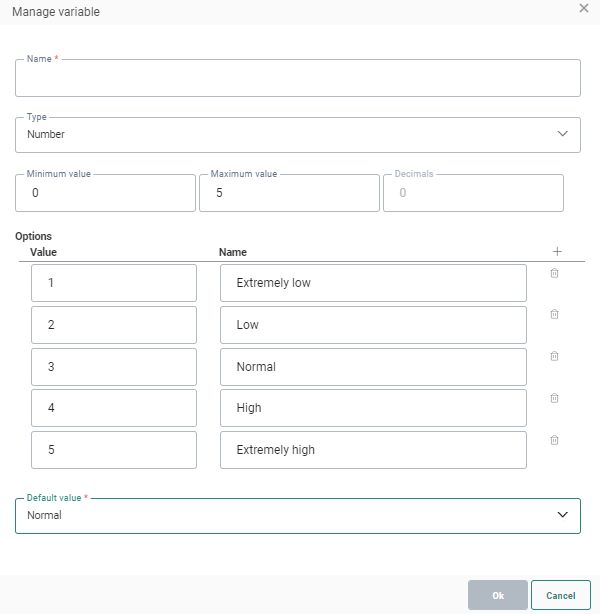
A dialog pops up to configure the variable.
After setting a name for the variable, select the type:
- Boolean — The value is either true or false. You can set a description of both options and this description is used for the user to choose from when filling out the variable. Enter a default value to use when there is no selection.
- Text — Allows the user to choose a specific text value. You can define a list of options, set a default value and set the maximum length (default is 255). The option values and the default value cannot exceed the maximum length.
- Number & Decimal — These are more or less the same. The only difference lies in the decimals used. Numbers can be entered between a given range and a description can be attributed
Example: level of commitment. This variable can be used in a constraint for instance where some specific content on extra loyalty points will only be displayed for contacts that have at specific level of commitment chosen by the user.
- Color — Sets a series of colors to choose from. This variable can be used for instance to change the background color of components depending on the color selected by the user.
- DateTime/Date/Time — Provides a calendar to choose a date/time from. A default date/time can be set as well as a range between which the dates/times need to be set.
You can use this type of variable to set the edition date of the newsletter.
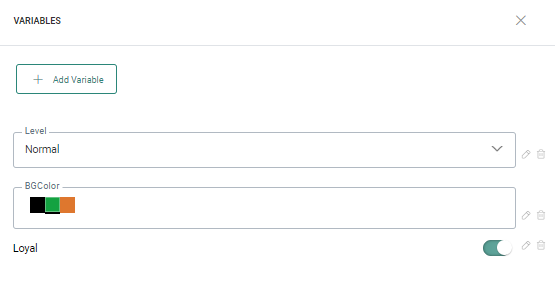
When these variables are created, they are listed as following :
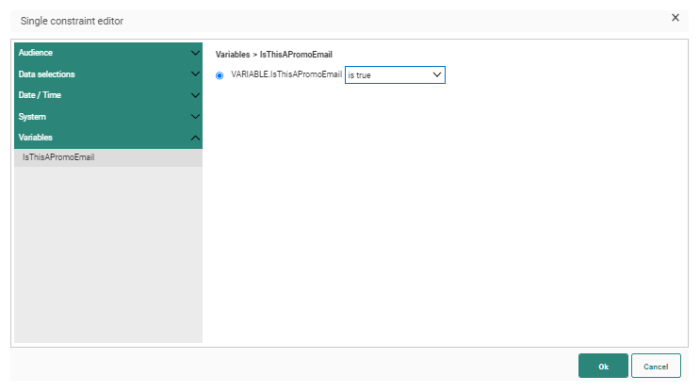
Using variables in constraints
Variables can be used in constraints to determine if the content on which the constraint applies should be displayed or not. The creator of the message is prompted to enter a value for the variable and the selected value will then be applied to the constraint.
Example:
Set a specific content block to appear
only when it is a promo email. We have created a boolean variable
earlier 'Is this a promo email?'. This variable is available for use in
the constraint. In the example below, the variable must be equal to "true"
for this content block to be visible. If it is set to "false",
then the content block will not be visible to the user.
When the user creates a message from this template a prompt is displayed
asking if the message is a promo or not. If the user selects yes (Promo),
this content block will be visible in the final message.
Using variables for layout
Typically you would use a variable of type Color in the layout of components. But other variable types can be used as well. For instance you could use a text variable to determine the font of the text displayed.
For instance, we have a variable Background color which has some predefined colors. If you want to use this variable and make the layout depend on the choice made by the user when creating the message, you'll have to modify the stylesheet of the component and use the variable there.
Example:
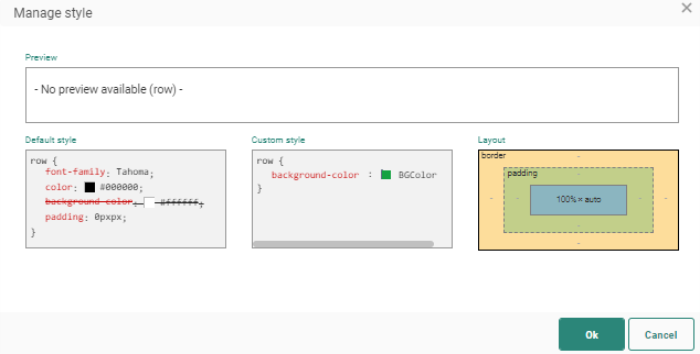
In this example we will use the variable in
the Global Style of the template for the background color of the columns.
Below is the style sheet. The background color of the columns depends
on the variable Background color. In the Custom style section, when you
start entering the first characters of the variable, a list of possible
options is available. Choose the variable from the list. Variables are
displayed differently from the other options, with a personalization icon
in front.
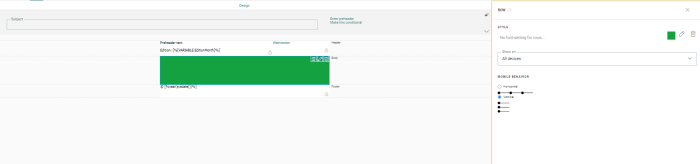
When the variable is used in the layout, the default value for the variable
is automatically applied to the template. In our example, this looks like
this:
When the user creates a message for this template, they will be prompted for the color of the Background variable and the layout of his button will be adapted accordingly.
Using variables for personalization
Wherever personalization of the message is possible, variables can be used. You can use variables to personalize the subject or text in the message, or also in the URL of images used.
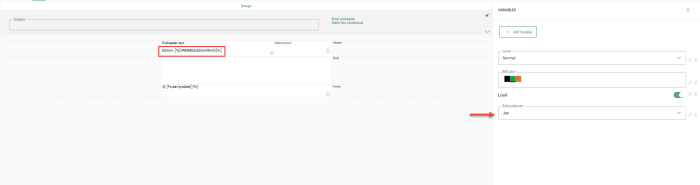
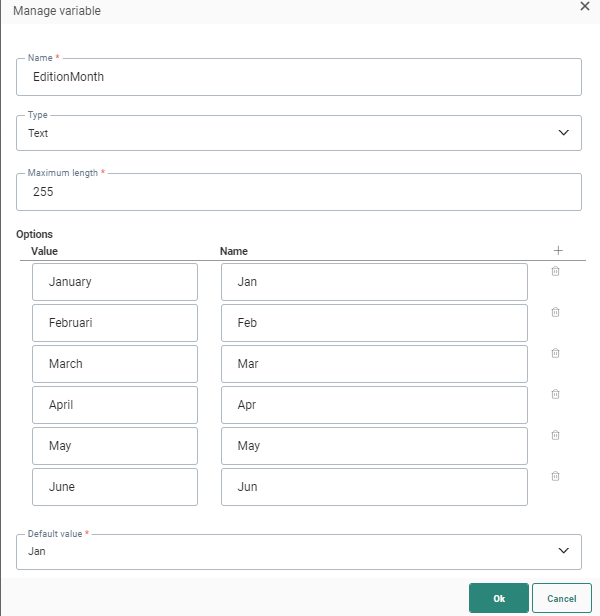
As an example, in our email we will make the content of a text component 'Edition' depend on a variable 'EditionMonth Season' which looks like this:

1. In the template, insert a Text component where you want to use the EditionMonth variable.
2. Access the Personalization dialog from this field.
3. In the dialog, click Variables on the left to display all available variables.
4. Select the variable EditionMonth and click OK.
The variable is automatically filled out with the value chosen by the message creator, or when none is chosen, by the default value.
Example : Using global variables