Overview
- No knowledge of HTML is required, but custom HTML is supported
- Design messages for desktop or mobile environments.
- Open-tracking is automatically turned on; no need to embed a beacon
- Add special links with the click of a button, including links to user-specific unsubscribe pages and to web views of email content.
If this is your first time building templates, or you're building a new type of template for the first time, be sure to discuss your plans with your Customer Success Manager. Your CSM can ensure you are using best practices for template design and email strategy.
HTML 3.0
Email Composer now uses tables to create the HTML for your email template. This should not cause an issue with rendering existing templates, unless they contain a lot of custom code.
We recommend creating a copy of any existing template that needs to be edited. This will preserve an original version of the template in the unlikely event that it does not render properly in tables.
How it Works: An Overview
Within the interface, email templates created with Email Composer are labeled as Visual Templates. They can be selected and used by our system in the Campaign workflow, Lifecycle Optimizer, and the API. Email Composer provides drag-and-drop formatted rows and content blocks for you to build your template from scratch. You can also use a formatted template available in the Idea Gallery. To build a new template: create a new Visual Template, configure the template settings, and then add rows and content blocks.
Auto-saving
Changes to your templates will auto-save 5 seconds after all users stop editing. To incorporate final changes into your template, select the Save button.
When auto-save is working you'll see a notification next to the Save drop-down menu. This will show either a "Saving changes" message or a "Changes saved" message. This will also tell you if the template has been saved and when it was last saved.

Any unsaved changes (changes that have not been finalized by selecting Save) will not be sent.
Even with changes being auto-saved, you may still see a notice about unsaved changes when you are the next person to open a template. These are changes that have not been finalized by selecting Save or reversed by using the Remove Unsaved Changes option.
Remove unsaved changes through the Preview Last Saved option.
Select Preview Last Saved from the Save drop-down menu.
Select Remove Draft Changes on the Preview page.
From the Remove Draft Changes modal window, select Remove Changes.

Create a New Template
- Select Templates from the Messaging menu.
- Hover over the New Template bar to open the template menu. Select Visual Template from the list to open Email Composer.
- Select the default template name, delete it, and enter a unique name for your template.
Configure Template Settings
For more information on individual template settings, see Template Settings.
- Set a Subject Line and Preview Text:
- Click "Not Set" under Subject Line and Preview Text to open the editor.
- Enter your preferred Subject Line and Preview Text.
Note: Any Zephyr used in the Preview Text will not render in preview mode.
- Click Apply to add them to your template.
- Set a From name and email address:
- Click "Not Set" under From to open the editor.
- Enter your preferred From name, From email, and Reply-to email.
- Click Apply to add them to your template.
- Click the gear icon next to the From options. This opens the Template Settings editor.
- In the first tab, select your General settings.
- Optional: If your account has Teams enabled, you can restrict this template to certain teams.
- To add a team, click the gray bar and select a team. Repeat to add more teams.
- The template is visible and usable by all employees in your account if you don't select teams.
- Optional: If your account has Teams enabled, you can restrict this template to certain teams.
- In the second tab, select your Content and Personalization settings.
- In the third tab, add advanced Zephyr configurations to filter or sort the data feeds used in the template
- In the first tab, select your General settings.
Add Rows and Content Blocks
For more information on template structures and content blocks, see Template Structures and Blocks.
- Drag rows onto the composer screen to create your template structure.
- Drag content blocks into the rows to add content to your template.
Save a template and the save menu
Select Save to save final changes to your template. When you select Save, a "Last Saved" timestamp appears next to the button and will update when the template is saved.
In the following image, the timestamp says "Saved yesterday at 10:48 AM PM".

The Save drop-down menu contains several other options for your template.

- Preview - preview the template (includes unsaved changes)
- Preview Last Saved - preview the last saved version of the template
- Test Send - send a test to see how your template shows in your inbox
- Save As - save a copy of your template with a new name
When using your template in a Campaign, all the changes you wish to include must be saved. Unsaved changes will not be sent. You will be prompted to review any changes.
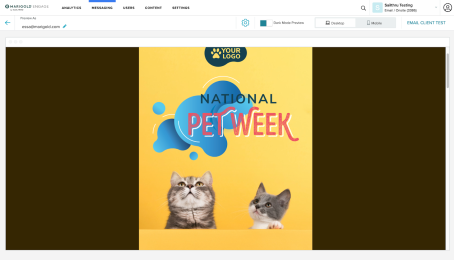
Preview a template and the email client test
The preview option is available from the Save button menu. To preview a template:
Hover over the Save button and select Preview Last Saved from the drop-down menu. If you're using one of the templates from the Idea Gallery, your menu options will be different. Select Preview, in that case.

The preview screen loads with your template shown in either a desktop or mobile environment.

Toggle between the environments to see how your message will display.
Clipping estimator
The clipping estimator available in the preview screen gives insight into email size in KB. It is a best estimate that includes all HTML and personalization but excludes images. Email weight can vary between email providers and between recipients based on personalization.

If you see a green checkmark, then your email is within the size limit. If the size is in red, then it is outside the limits.
Dark mode preview
Select Preview from the Save drop-down menu.
In the preview screen, select the Dark Mode Preview toggle between the Settings gear and the Desktop/Mobile selector.

Your template will immediately show a preview of what it may look like for a subscriber in dark mode.

The email client test
The email client test is available from the message preview screen.
Note: If you fail an assert or cancel statement in your template, the email client test will not render.
If you wish to see how your message might display in a variety of email clients, select the Email Client Test button next to the environment toggle.
The Email Client Test screen will open in a new tab. Select Run Test and the email client previews will begin to load.
Scroll through the list and check your template in web, mobile, and desktop clients.
Send a template
Your template will be referred to by the Template Name you set throughout the platform.
- For a one-time send, create a Campaign and select your newly created template.
- To send as-needed, based on user status or behavior, use one of the following methods:
- Select the template in a Lifecycle Optimizer flow.
- Have a developer use the API (from your server) or JavaScript functions (from the user's browser) to send the template in response to certain actions.


