Expressions are used in Selligent by Zeta for a large range of goals, such as making data available in content (messages, templates, mobile messages, SMS), journey components and lists.
To reach such a goal :
- manual expressions can be used.
They use the following syntax : [%function%].
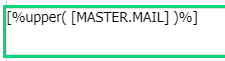
For an overview of all available Selligent by Zeta functions, check out this document.Example of a manual expression in a text component in content to convert the value of the mail field in the parent list to uppercase (for personalization) :

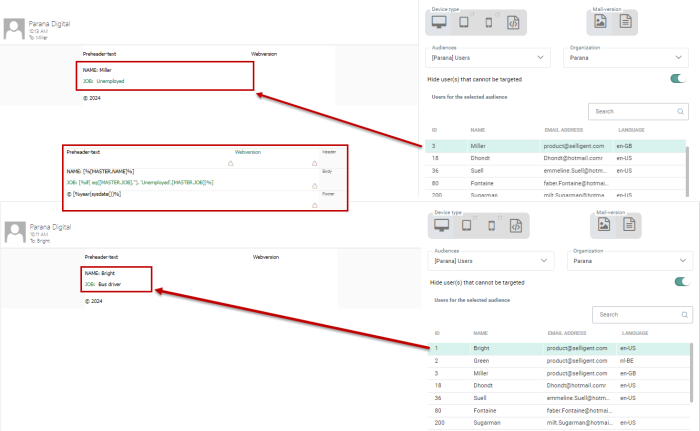
Example of a manual expression in a text component in content to show a default value 'Unemployed' in case the job field in the parent list contains no data (for personalization). Otherwise the value of the job field is shown :
[%if( eq( [MASTER.JOB],''), 'Unemployed',[MASTER.JOB])%]
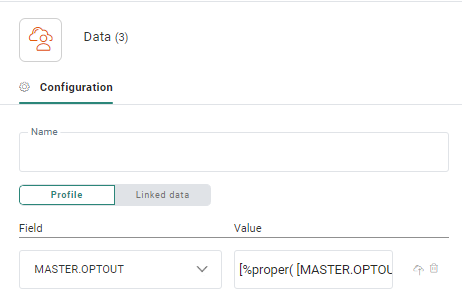
Example of a manual expression in a Data Component in a Custom Journey being used as value to be saved in a field on a list :

- visual expressions can be used
- in the personalization editor — used to add personalization fields in content.
- through the constraint editor — used in content (eg. visibility constraint or conditional mail header).
- through the constraint builder — used for segmentation of a list.
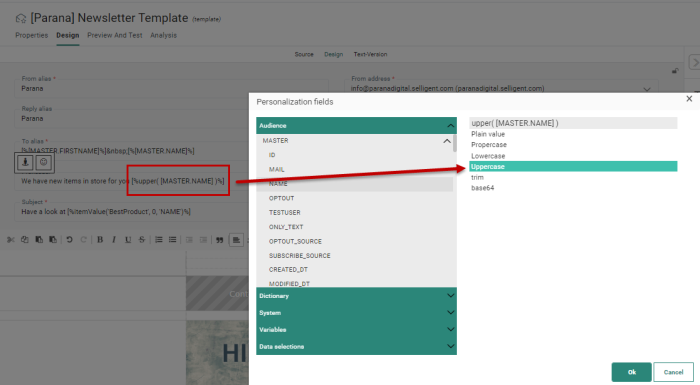
Example of a personalization field that uses the 'Uppercase' function :

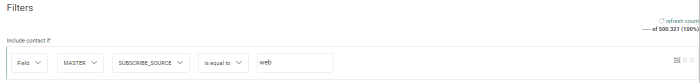
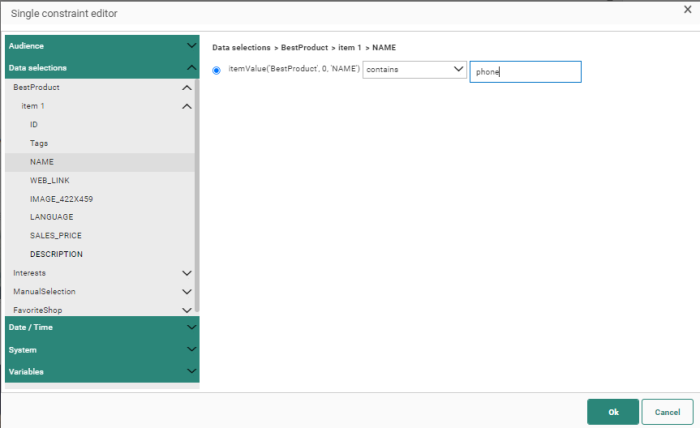
Example of a constraint to check if a data selection item contains the text 'phone' — the result is yes(true) or no(false) (this can for example be used as a visibility constraint to show/hide certain content) :

What syntax needs to be used and what is the difference?
Let's take a look at the following examples:
[%[MASTER.NAME]%] — returns the value for the NAME field
[%'MASTER.NAME'%] — returns the text value MASTER.NAME
Expressions can be used at the following locations in content (messages, templates, mobile messages, SMS) :
- in the header fields, such as the From and To field, preheader and subject
- in the content itself
- as source for an image component
- in link URLs and link parameters
- in visibility constraints
Expressions can equally be used in source mode, by using the expression attribute. The syntax is slightly different depending on where the expression is used :
Visibility constraint — contains([MASTER.NAME],'Andrew') (example : <img expression="all(contains([MASTER.NAME], 'Andrew'))") />
Content section — [%[MASTER.NAME]%]
Expressions can also be used in journey components :
- through the Constraint Builder to filter the audience, for the following components :
- by using expressions in the component properties , for the following components :
The Constraint Builder is also used to create constraints for list segmentation in the Lists chapter.
Besides the general
expressions, some specific expressions exist that can only be used within the Constraint Builder.
Those expressions are listed here.
Expressions for obtaining data
- [%[SCOPE.FIELDNAME]%] — Get profile data (audience list or 1:1 extended profile) from the database.
- [%requestValue('FIELDNAME')%] — When retrieving form values.
For example, used in form components such as Textbox, Journey components such as Data Component or Event Data Component, and others. - [%requestValue('PARAMETER')%] — When retrieving a parameter.
For example, used on a page or in a Data Component in a journey.- Note that when multiple parameter values exist, and you want to load a specific value, loadValue needs to be used (see below).
- [%componentValue('SCOPE.VARIABLE')%] — When using a Custom Component or Custom Channel with output parameters. The 'variable' is the name of the output parameter (for example to show the value in an email).
- [%label('DICTIONARY_NAME','LABEL_NAME')%] — When using labels from dictionaries, with their corresponding translations. Note that this expression cannot be used as the value of a label in a dictionary.
- [%eventValue('EVENTVALUE')%] — When using Custom Events.. Note that this expression cannot be used in a label in the dictionary.
- [%eventValue('FIELDNAME')%] — To add transactional field values to a message. Note that this expression cannot be used as the value of a label in a dictionary.
- [%VARIABLE.VARIABLE_NAME%] — When using variables inside an email/page.
- [%itemValue('SELECTION_NAME', index, 'FIELDNAME')%] — When retrieving data from a Data Selection, for personalization. For example for retrieving an image from a data selection (in a Repeater). (Note that the index is the number of the row in the data selection, starting from 0 for the first row)
- [%loadValue(VALUE1, VALUE2, DefaultValue)%] — To load values, for example parameter values in an Input Component in a journey, or Combobox values in a form.
- [%journeyLookupValue('LIST_API_NAME', 'FIELDNAME')%] — In a Lookup component in a Custom Journey, the property 'Load data' can be selected. When selecting this option, the loaded data will be available in the journey components that follow the Lookup component and for personalization in resulting messages (pages only) via this expression. Note that this expression cannot be used in a label in the dictionary.
- [%journeyLookupValue('LIST_API_NAME', 'FIELDNAME', 'MY_SCOPE')%] — The journeyLookupValue expression can also be used with a third parameter, namely the 'scope'. The scope should be used when multiple Lookup components, used in the same Custom Journey, perform a lookup on the same list. The scope can then retrieve the right data from the right lookup component.
- [%cartValue('PRICE')%] / [%cartValue('Products',0,'PRICE')%] — When an 'abandoned cart' journey is triggered, Site sends information to Selligent by Zeta regarding the cart that triggered this journey and the products in the abandoned cart (ID, price and quantity). This data can be used for personalization of messages and in visibility constraints.
If no Site cart data can be found for the selected field, then by default the value is taken from the Data Selection List.
The cartValue expression is available for every field in the data selection. However, currently only Price and Quantity are supported.
- usage inside of a Repeater : [%cartValue('PRICE')%]
- usage outside of a Repeater : [%cartValue('Products',0,'PRICE')%] - [%listValue('LISTNAME.FIELDNAME')%] — Lookup and return a field value in the lookup list (current scope) or in any (1:1 or 1:N) linked list.
Example: The lookup list (current scope) is the main Audience List, with a linked list ‘Preferences’ that contains a field ‘Interests’ from which we’d like to get the value from.
-> listValue([Preferences.Interests]) returns the value 'fashion'
(common usage of listValue is inside the Constraint Builder to compare field values of linked lists) - [%profileValue('LISTNAME.FIELDNAME')%] — Lookup and return a field value in the Audience List (or in a 1:1 profile extension of that Audience List).
Example: The current scope is the ‘Products’ List (which is a Data List that's not linked to the main Audience List). We’d like to get the contact’s email address from the Audience List.
-> profileValue([MASTER.MAIL]) returns the value 'john.doe@parana.com'
(common usage of profileValue is inside the Constraint Builder to compare field values of the list with the (non-linked) Audience List) - [%jsonValue(FIELD,JSON Key)%] — To use the data returned in a Custom Events list field of type JSON (array).
- field = an expression returning the JSON field, e.g.: eventValue('FAVORITESHOPS')
- JSON key = the path to navigate to the specific key in the JSON (array). Use "." as a separator and "[x]" as (zero-based) index operator.
Example:
A Custom Events field called FAVORITESHOPS contains the JSON structure as displayed above.
- To obtain the 'city' from the first element in the ADDRESS array, use:[% jsonValue(eventValue('FAVORITESHOPS'), 'ADDRESS[0].CITY') %]
- To obtain the 'city' from the second element in the ADDRESS array, use: [% jsonValue(eventValue('FAVORITESHOPS'), 'ADDRESS[1].CITY') %]
Expressions inside HTML tags
HTML should always be valid. Tag attributes must meet the following conditions:
- the HTML should have a valid format (i.e. default html usage ; html tags (like <head> and <body>) with correct opening and closing of all tags, usage of correct namings, etc.)
- every attribute inside the HTML tag should have a value
Expressions can be used inside HTML tags too. An expression allows you to evaluate the value for that particular attribute.
Example:
<input type="text" name="SURNAME" placeholder="[% if(eq([MASTER.LANGUAGE],'FR'),'Monsieur','Mister') %]" id="inputText-1">
In this example, the input field shows a placeholder with value 'Monsieur' in case the LANGUAGE field of the parent list has value 'FR' (french) for the user. Otherwise 'Mister' is shown as placeholder.
Note:
Imported HTML is the one exception where an expr: prefix is used to signify the use of Selligent syntax.
For example :
The imported HTML file contains a link like this : <a href="https://www.google.com"
target="_blank">
After import in Selligent, this becomes : <a expr:href="LINK(101)">
The link will be added to the Links
tab in your message.
Boolean expressions
Boolean expressions should not be used to display the outcome directly. They only return a 'true' or 'false' value.
Boolean expressions are useful in the following context :
- in an IF expression
- in a visibility constraint — More info on visibility constraints can be found here.
- in an expression in a Split component — More info on the Split component can be found here.
Example : [% if(isnumeric([MASTER.cardid]), 'Your card id is correct', 'Your card id is incorrect. It should be a numeric value.')) %]
=> If the card id value is numeric, the first message is displayed. If not, the second message is shown.
Example : <sg:content expression="all(eq(tobool([VARIABLE.Loyal]),tobool('true')))"
>
=> The text content is only visible when the boolean variable Loyal
is set to true.
List of all Selligent boolean expressions :
- contains
- startswith
- endswith
- notcontains
- isdate
- eq (equal)
- ne (not equal)
- lt (less than)
- gt (greater than)
- le (less than or equal)
- ge (greater than or equal)
- between
- and / all
- or / any
- not
- isempty
- isnotempty
- containstag
- tobool
- chkmail / ismail
- isnumeric
- regex
- InWebContext()
Note: See the Selligent Functions document on how to use all boolean (and other) expressions.
Validations on expressions
When validating a journey, the validation pane will show a warning message if something seems odd in the provided expressions.
Note: The warning won't block the current journey from executing (only errors do).